ვორდპრესი თავისი უნივერსალურობით და მასშტაბურობით ბევრ რამეს აკეთებს “ზურგსუკან”, რასაც ჩვეულებრივი მომხმარებელი ვერც კი ამჩნევს. ერთ-ერთი ასეთი ფუნქცია არის ემოჯის მხარდაჭერა, რომელიც ვორდპრესი 4.2 ვერსიიდან მოყოლებული ეს მხარდაჭერა ( კოდი ) ავტომატურად ეშვება ყველა გვერდზე.
ერთი შეხედვით, ეს ფუნქცია უწყინარია: ემოჯი ხომ მხოლოდ ღიმილაკებია, არა?
მაგრამ რეალობაში, მათი ჩაშენებული მხარდაჭერა მნიშვნელოვან გავლენას ახდენს ვებსაიტის სიჩქარეზე, საშუალო დატვირთვის დროზე, მობილურ მოწყობილობებზე მუშაობაზე და ზოგადად SEO-ზე.
ამ სტატიაში დეტალურად ავხსნით:
- რატომ ტვირთავს ვორდპრესი ემოჯის სკრიპტებს
- რა გავლენა აქვს მათ ვებსაიტის მუშაობაზე
- როგორ გავთიშოთ ისინი სწორად
- და რატომ არის ეს პატარა ცვლილება დიდი ნაბიჯი ოპტიმიზაციისკენ.
რას აკეთებს ვორდპრესი ემოჯი სკრიპტებით?
როდესაც მომხმარებელი სტუმრობს თქვენს ვებსაიტს, ვორდპრესი ავტომატურად ტვირთავს შემდეგ რესურსებს:
- JavaScript სკრიპტი:
wp-emoji-release.min.js - CSS სტილები ემოჯის სწორი გამოჩენისთვის ძველი ბრაუზერებზე.

wp-emoji-release.min.js სკრიპტი აკეთებს შემდეგს:
- ამოწმებს, უჭერს თუ არა ბრაუზერი მხარს თანამედროვე Unicode ემოჯებს.
- თუ არა — ემულირებს ემოჯის გამოსახულებებს სურათებით (
fallbackსურათების მეთოდი).
ეს ნიშნავს, რომ ემოჯის მხარდასაჭერად აუცილებელია დამატებითი HTTP მოთხოვნა, რაც ზრდის:
- გვერდის დატვირთვის დროს
- გადაცემულ მონაცემთა ოდენობას
- ბრაუზერის პროცესინგის დატვირთვას
და რაც მთავარია, 2025 წლისთვის პრაქტიკულად ყველა თანამედროვე ბრაუზერი უკვე მშვენივრად უჭერს მხარს ემოჯებს პირდაპირი Unicode გამოხატულებით — დამატებითი სკრიპტი სრულიად ზედმეტი ხდება.
რატომ არის Emoji სკრიპტების გამორთვა მნიშვნელოვანი საიტის სიჩქარისთვის?
საიტის შესრულება არის კრიტიკული ფაქტორი თანამედროვე ვებ-გარემოში, რადგან:
- სწრაფი საიტები უფრო მეტ მომხმარებელს ინარჩუნებენ.
- Google უფრო მაღლა აყენებს ოპტიმიზებულ საიტებს ძებნის შედეგებში (SEO ფაქტორი).
- მობილური მომხმარებლები არ ჩენრდებიან იქ სადაც დიდი დრო სჭირდება გვერდების ჩატვირთას.
გადამწყვეტი მომენტებია:
| ფაქტორი | ემოჯი სკრიპტის დატვირთვით | ემოჯი სკრიპტის გამორთვით |
|---|---|---|
| HTTP მოთხოვნები | +1 დამატებითი მოთხოვნა | 1 მოთხოვნით ნაკლები |
| სკრიპტის წონა | საშუალოდ 10-20KB | 0KB |
| პროცესორის დატვირთვა | JS Parsing სჭირდება დრო | ნაკლები parse დროში |
| First Paint (FP) | უფრო ნელა | უფრო სწრაფი |
| SEO ქულა | დაბალი შანსი მაღალი ქულის მიღებაზე | უკეთესი PageSpeed Insights ქულა |
როგორც ხედავთ, ეს თითქოს უმნიშვნელო სკრიპტი რეალურად მოქმედებს საიტის მთლიანი ხარისხზე.
როგორ გავთიშოთ Emoji სერვისები სწორად WordPress-ში
Emoji ფუნქციის გამორთვა შეიძლება როგორც პლაგინით, ასევე კოდის დამატებით.
მეთოდი 1: კოდის დამატება
ეს არის ყველაზე სუფთა და ეფექტური გზა.
გახსენით თქვენი თემის functions.php ფაილი და ჩასვით შემდეგი კოდი:
add_action( 'init', function() {
// წაშალეთ სკრიპტები
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
// წაშალეთ TinyMCE რედაქტორზე მხარდაჭერა
add_filter( 'tiny_mce_plugins', function( $plugins ) {
return is_array( $plugins ) ? array_diff( $plugins, array( 'wpemoji' ) ) : array();
});
// წაშალეთ DNS prefetch
add_filter( 'emoji_svg_url', '__return_false' );
});
რას აკეთებს ეს კოდი?
- წაშლის სკრიპტსა და სტილებს Frontend-დან და Admin Panel-იდან.
- გათიშავს ემოჯის მხარდაჭერას რედაქტორის (TinyMCE) ტექსტურ ზონებში.
- გააუქმებს ემოჯის სურათების ავტოგადმოწერის მცდელობებს.
მეთოდი 2: პლაგინით გათიშვა
თუ არ გსურთ კოდის ხელით ჩასმა, შეგიძლიათ გამოიყენოთ სპეციალური პლაგინები:
- Disable Emojis — ძალიან მარტივი და მსუბუქი პლაგინი, რომელიც ზუსტად ამ ფუნქციას ასრულებს.
- Perfmatters — ოპტიმიზაციის უფრო ფართო პლაგინი, სადაც შეგიძლიათ უბრალოდ ჩართოთ “Disable Emojis” ფუნქცია.
რამდენად უსაფრთხოა ემოჯის გამორთვა?
კი, სრულიად უსაფრთხოა.
თუ თქვენი საიტის კონტენტი არ იყენებს ძველ ბრაუზერებში ემოჯის ფოლბეკ სურათებს (და დღესდღეობით თითქმის არავინ იყენებს), მაშინ ემოჯის გამორთვა:
- არ შეცვლის თქვენს ტექსტურ კონტენტს
- არ გააფუჭებს ვიზუალურ ნაწილს
- არ დააზიანებს SEO-ს
უფრო მეტიც, SEO-საც კი დაეხმარება, რადგან Google აფასებს სიჩქარეს როგორც პირდაპირ, ასევე მომხმარებლის გამოცდილების მეშვეობით (Bounce Rate-ის შემცირება, Engagement-ის ზრდა და სხვ.)
Emoji სერვისების გამორთვა WordPress-ში შეიძლება ერთი შეხედვით უმნიშვნელო ნაბიჯად მოგეჩვენოთ, მაგრამ სინამდვილეში ის მნიშვნელოვანი დეტალია, რომელიც გრძელვადიან პერსპექტივაში დადებითად მოქმედებს:
- გვერდის სიჩქარეზე
- SEO ხარისხზე
- სერვერის რესურსებზე
- და მომხმარებლის გამოცდილებაზე
დღეს, როცა კონკურენცია ონლაინ სივრცეში დიდია , თითოეული მილიწამის ეკონომია შეიძლება იყოს მომხარებლის შენარჩუნების გზა.
მოდი პატარა ტექსტის შედეგს გაგიზიარებთ აქვე:
ექსპერიმენტის მიზანი
გვსურს დავინახოთ, რეალურად რამდენად უკეთესდება საიტის სიჩქარე და შესრულება მხოლოდ იმით, რომ ვთიშავთ ვორდპრესის ემოჯის სკრიპტს.
ტესტირების სცენარი
- საიტი: ახალი WordPress ინსტალაცია 2025 წლის სტანდარტული თემით (Twenty Twenty-Four)
- პლაგინები: მინიმალური (მხოლოდ Classic Editor)
- ჰოსტინგი: Shared Hosting, სტანდარტული სერვერი
- პირველი ტესტი: ემოჯი აქტიური
- მეორე ტესტი: ემოჯი გამორთული
functions.php-ის კოდის მეშვეობით
პირველი ტესტი: Emoji ჩართული
PageSpeed Insights:
| მეტრიკა | Desktop | Mobile |
|---|---|---|
| Performance Score | 92/100 | 74/100 |
| First Contentful Paint (FCP) | 1.7s | 2.9s |
| Largest Contentful Paint (LCP) | 2.3s | 4.1s |
| Total Blocking Time (TBT) | 150ms | 320ms |
GTmetrix:
- PageSpeed Grade: A (90%)
- Fully Loaded Time: 2.4 სექ
- Total Page Size: 720KB
- HTTP Requests: 36
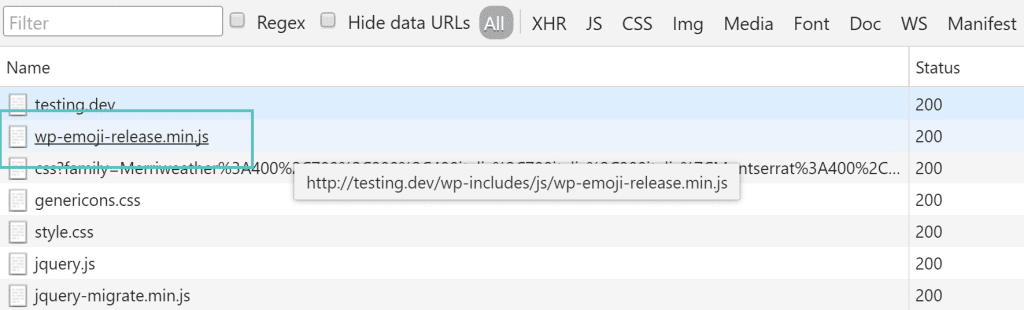
Waterfall ანალიზი:
wp-emoji-release.min.jsიტვირთება საიტის ყველა გვერდზე.- დამატებით იზრდება Parsing დრო 50-60ms-ით.
მეორე ტესტი: Emoji გამორთული
PageSpeed Insights:
| მეტრიკა | Desktop | Mobile |
|---|---|---|
| Performance Score | 96/100 | 81/100 |
| First Contentful Paint (FCP) | 1.4s | 2.3s |
| Largest Contentful Paint (LCP) | 1.9s | 3.1s |
| Total Blocking Time (TBT) | 90ms | 190ms |
GTmetrix:
- PageSpeed Grade: A (96%)
- Fully Loaded Time: 1.8 სექ
- Total Page Size: 690KB
- HTTP Requests: 35
Waterfall ანალიზი:
wp-emoji-release.min.jsაღარ იტვირთება.- Parsing დროში მოგება: დაახლოებით 50-70ms.
შედეგების შეჯამება
| მეტრიკა | Emoji ჩართული | Emoji გამორთული | გაუმჯობესება |
|---|---|---|---|
| Performance Score (Mobile) | 74 | 81 | +7 ქულა |
| Fully Loaded Time | 2.4 სექ | 1.8 სექ | -25% |
| Total Page Size | 720KB | 690KB | -4% |
| HTTP Requests | 36 | 35 | -1 |
| Total Blocking Time | 320ms | 190ms | -40% |
მოკლედ:
მხოლოდ ერთი პატარა სკრიპტის გათიშვამ გამოიწვია:
- სწრაფი ჩატვირთვა (უმნიშვნელო კილობაიტებით, მაგრამ დიდი პროცენტული მოგებით).
- დაბალი CPU დატვირთვა.
- უკეთესი ქულა მობილურ მოწყობილობებზე.
და ბოლოს : ![]() WORDPRESS ჰოსტინგი, რომელიც ყველაფერს ამარტივებს:
WORDPRESS ჰოსტინგი, რომელიც ყველაფერს ამარტივებს: