პოპაპ პლაგინის დაწერა WordPress-ისთვის მოიცავს რამოდენიმე ძირითად ეტაპს: პლაგინის სტრუქტურის შექმნა, ადმინისტრაციული პანელის შექმნა, სტილების მართვის ვარიანტების დამატება და პოპაპის გამოსახვის ლოგიკის განსაზღვრა. ქვემოთ დავწეროთ სრული, ნაბიჯ-ნაბიჯ პროცესი ამ პლაგინის შესაქმნელად.
1. პირველი ეტაპი: პლაგინის საწყისი ფაილების და სტრუქტურის შექმნა
- ფოლდერის შექმნა: შექმენი ახალი ფოლდერი
/wp-content/plugins/დირექტორიაში. მაგ.,simple-popup-plugin. - პლაგინის ფაილის შექმნა: ამ ფოლდერში შექმენი ძირითადი ფაილი
simple-popup-plugin.php, რომელსაც პლაგინის კოდს ჩავწერთ.
2. ძირითადი პლაგინის ფაილი (simple-popup-plugin.php)
ეს არის ფაილი, რომელიც WordPress-ს აცნობს, რომ ეს ახალი პლაგინია. ჩავწეროთ ძირითადი ინფორმაცია და ფუნქციები:
<?php
/*
Plugin Name: Simple Popup Plugin
Description: A simple popup plugin with customizable settings for appearance, text, and display logic.
Version: 1.0
Author: Goga Trapaidze
*/
// სკრიპტის და სტილების ჩატვირთვა
function spp_enqueue_scripts() {
wp_enqueue_script('spp-popup-js', plugin_dir_url(__FILE__) . 'assets/js/popup.js', array('jquery'), '1.0', true);
wp_enqueue_style('spp-popup-css', plugin_dir_url(__FILE__) . 'assets/css/popup.css');
}
add_action('wp_enqueue_scripts', 'spp_enqueue_scripts');
// ადმინისტრაციული გვერდის დამატება
function spp_add_admin_menu() {
add_menu_page(
'Simple Popup Settings',
'Popup Settings',
'manage_options',
'simple-popup-settings',
'spp_settings_page',
'dashicons-welcome-widgets-menus'
);
}
add_action('admin_menu', 'spp_add_admin_menu');
// ადმინისტრაციული გვერდის შინაარსი
function spp_settings_page() {
?>
<div class="wrap">
<h1>Popup Settings</h1>
<form method="post" action="options.php">
<?php
settings_fields('spp_options_group');
do_settings_sections('simple-popup-settings');
submit_button();
?>
</form>
</div>
<?php
}
// სეთინგების რეგისტრაცია
function spp_register_settings() {
register_setting('spp_options_group', 'spp_popup_text');
register_setting('spp_options_group', 'spp_display_frequency');
add_settings_section('spp_main_section', 'Popup Customization', null, 'simple-popup-settings');
add_settings_field('spp_popup_text', 'Popup Text', 'spp_popup_text_callback', 'simple-popup-settings', 'spp_main_section');
add_settings_field('spp_display_frequency', 'Display Frequency', 'spp_display_frequency_callback', 'simple-popup-settings', 'spp_main_section');
}
add_action('admin_init', 'spp_register_settings');
// ტექსტის ველი
function spp_popup_text_callback() {
$text = get_option('spp_popup_text', 'Welcome to our website!');
echo '<input type="text" name="spp_popup_text" value="' . esc_attr($text) . '" />';
}
// გამოსახვის სიხშირის ველი
function spp_display_frequency_callback() {
$frequency = get_option('spp_display_frequency', 'once');
?>
<select name="spp_display_frequency">
<option value="once" <?php selected($frequency, 'once'); ?>>First Visit Only</option>
<option value="daily" <?php selected($frequency, 'daily'); ?>>Once Every 24 Hours</option>
<option value="every_page_load" <?php selected($frequency, 'every_page_load'); ?>>Every Page Load</option>
</select>
<?php
}
// პოპაპის გამოსახვის ლოგიკა
function spp_display_popup() {
$frequency = get_option('spp_display_frequency', 'once');
$text = get_option('spp_popup_text', 'Welcome to our website!');
?>
<div id="spp-popup" style="display: none;">
<div class="spp-content"><?php echo esc_html($text); ?></div>
<button id="spp-close">Close</button>
</div>
<script>
jQuery(document).ready(function($) {
let shouldShowPopup = false;
if ("<?php echo $frequency; ?>" === "every_page_load") {
shouldShowPopup = true;
} else if ("<?php echo $frequency; ?>" === "daily") {
let lastPopupTime = localStorage.getItem("spp_last_popup_time");
let now = new Date().getTime();
if (!lastPopupTime || (now - lastPopupTime) > 86400000) {
shouldShowPopup = true;
localStorage.setItem("spp_last_popup_time", now);
}
} else if ("<?php echo $frequency; ?>" === "once") {
if (!localStorage.getItem("spp_popup_shown")) {
shouldShowPopup = true;
localStorage.setItem("spp_popup_shown", "true");
}
}
if (shouldShowPopup) {
$('#spp-popup').fadeIn();
}
$('#spp-close').on('click', function() {
$('#spp-popup').fadeOut();
});
});
</script>
<?php
}
add_action('wp_footer', 'spp_display_popup');
3. სტილის ფაილი (assets/css/popup.css)
cssCopy code#spp-popup {
position: fixed;
top: 20%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
border: 1px solid #333;
padding: 20px;
z-index: 1000;
width: 300px;
text-align: center;
box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
}
.spp-content {
font-size: 16px;
margin-bottom: 15px;
}
#spp-close {
background: #333;
color: #fff;
padding: 5px 10px;
border: none;
cursor: pointer;
}
4. სკრიპტის ფაილი (assets/js/popup.js)
javascriptCopy code// სკრიპტის ფაილი გააქტიურებულია WordPress-ის ძირითადი ფაილის დახმარებით.
შემაჯამებელი ნაბიჯები
- პლაგინის აქტივაცია WordPress-ის პანელიდან.
- სეთინგების გვერდზე ტექსტისა და სტილის მართვა.
ეს არის მარტივი პოპაპის პლაგინი WordPress-ში, რომლის ადმინისტრაციული პანელიდან ტექსტისა და გამოსახვის სიხშირის მართვა შეგიძლია.

თუ გინდათ, რომ პოპაპის გამოჩენის უფრო რთული ლოგიკა ჩავამატოთ, შეგვიძლია დავამატოთ, მაგალითად:
- მომხმარებლის როლზე დაფუძნებული ლოგიკა: მხოლოდ მომხმარებლის კონკრეტული როლებისთვის გამოჩენა.
- გვერდების მიხედვით განსხვავებული ლოგიკა: გარკვეულ გვერდებზე პოპაპის გამოჩენა.
- კონვერსიებზე დაფუძნებული ლოგიკა: კონკრეტული აქტივობების (მაგალითად, პროდუქტების ნახვის რაოდენობის) შემდეგ პოპაპის გამოჩენა.
მოდიფიცირებული მაგალითი: მომხმარებლის როლის, გვერდის და გვერდის განახლებების მიხედვით
პირველი და მესამე ნაბიჯები უცვლელია; მოდიფიკაციები მეორე ნაბიჯშია.
- სეთინგსში ახალი ველის დამატება: მოდით, დავამატოთ სეთინგების ახალი ველი, რომელიც მომხმარებლის როლებს და გვერდებს განსაზღვრავს.
register_setting('spp_options_group', 'spp_user_role');
register_setting('spp_options_group', 'spp_specific_pages');
add_settings_field('spp_user_role', 'User Role', 'spp_user_role_callback', 'simple-popup-settings', 'spp_main_section');
add_settings_field('spp_specific_pages', 'Specific Pages (IDs)', 'spp_specific_pages_callback', 'simple-popup-settings', 'spp_main_section');
- სეთინგების გვერდი მომხმარებლის როლების და გვერდების სპეციფიური ID-ების დასამატებლად:
function spp_user_role_callback() {
$role = get_option('spp_user_role', 'all');
?>
<select name="spp_user_role">
<option value="all" <?php selected($role, 'all'); ?>>All Users</option>
<option value="subscriber" <?php selected($role, 'subscriber'); ?>>Subscribers Only</option>
<option value="editor" <?php selected($role, 'editor'); ?>>Editors Only</option>
</select>
<?php
}
function spp_specific_pages_callback() {
$pages = get_option('spp_specific_pages', '');
echo '<input type="text" name="spp_specific_pages" value="' . esc_attr($pages) . '" />';
echo '<p class="description">Enter page IDs separated by commas (e.g., 1,2,3)</p>';
}
- გამოსახვის ლოგიკა ახალი პირობებით:
პლაგინის ფაილში spp_display_popup() ფუნქციაში დავამატოთ პირობები:
function spp_display_popup() {
$frequency = get_option('spp_display_frequency', 'once');
$text = get_option('spp_popup_text', 'Welcome to our website!');
$user_role = get_option('spp_user_role', 'all');
$specific_pages = explode(',', get_option('spp_specific_pages', ''));
// ამოწმებს მომხმარებლის როლს და გვერდს
if ($user_role !== 'all' && !current_user_can($user_role)) return;
if (!empty($specific_pages) && !in_array(get_the_ID(), $specific_pages)) return;
?>
<div id="spp-popup" style="display: none;">
<div class="spp-content"><?php echo esc_html($text); ?></div>
<button id="spp-close">Close</button>
</div>
<script>
jQuery(document).ready(function($) {
let shouldShowPopup = false;
if ("<?php echo $frequency; ?>" === "every_page_load") {
shouldShowPopup = true;
} else if ("<?php echo $frequency; ?>" === "daily") {
let lastPopupTime = localStorage.getItem("spp_last_popup_time");
let now = new Date().getTime();
if (!lastPopupTime || (now - lastPopupTime) > 86400000) {
shouldShowPopup = true;
localStorage.setItem("spp_last_popup_time", now);
}
} else if ("<?php echo $frequency; ?>" === "once") {
if (!localStorage.getItem("spp_popup_shown")) {
shouldShowPopup = true;
localStorage.setItem("spp_popup_shown", "true");
}
}
if (shouldShowPopup) {
$('#spp-popup').fadeIn();
}
$('#spp-close').on('click', function() {
$('#spp-popup').fadeOut();
});
});
</script>
<?php
}
ამ დამატებული ლოგიკით:
- პოპაპი გამოჩნდება მხოლოდ კონკრეტული როლის მქონე მომხმარებლებისთვის.
- შესაძლებელია პოპაპი გამოჩნდეს მხოლოდ განსაზღვრულ გვერდებზე, რომელთა ID-ები სეთინგებში იქნება მითითებული.
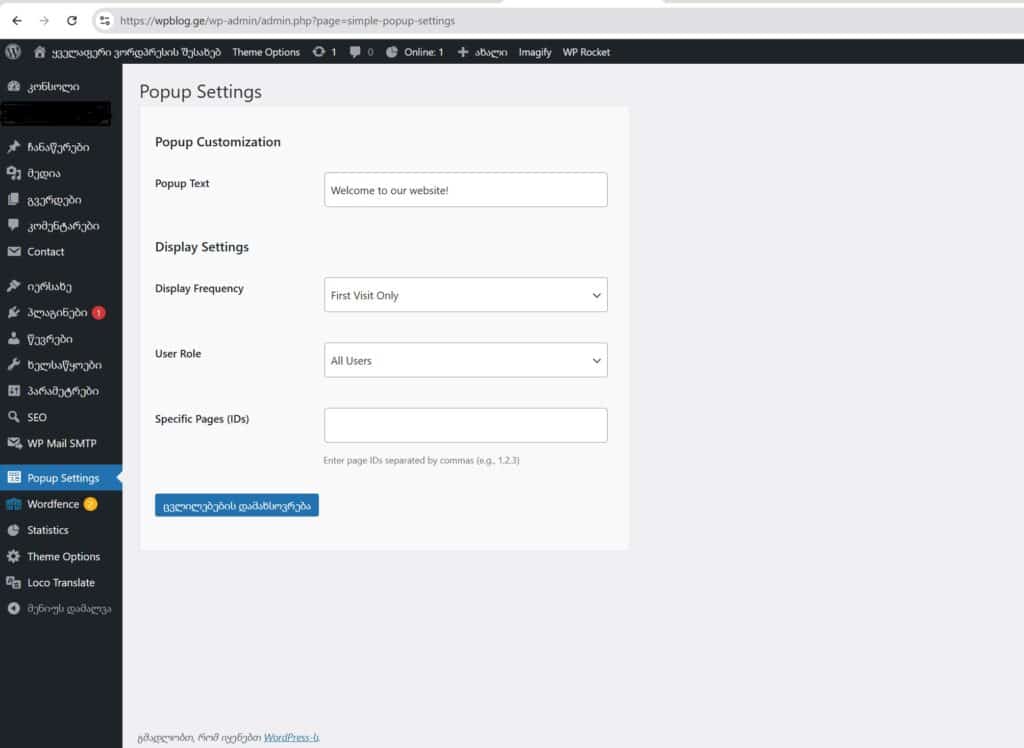
მოდით უფრო დახვეწილი და ინტუიციური ადმინისტრაციული სეთინგების გვერდის დიზაინის შევქმნათ WordPress-ის settings API-ის გამოყენებით და ვიზუალური სტილის დასამატებით.
1. სეთინგების გვერდის დიზაინის გაუმჯობესება
- დავამატოთ Bootstrap-ის სტილი, რათა ვიზუალურად უფრო ლამაზი სეთინგების გვერდი მივიღოთ.
- სექციების დაყოფა, მაგალითად, “Popup Customization” და “Display Settings”.
- ვიზუალური შემადგენლობის დახვეწა
CSSდაHTMLსტრუქტურით.
მოდიფიცირებული კოდი (simple-popup-plugin.php):
<?php
/*
Plugin Name: Simple Popup Plugin
Description: A simple popup plugin with customizable settings for appearance, text, and display logic.
Version: 1.0
Author: Goga Trapaidze
*/
function spp_enqueue_scripts() {
wp_enqueue_script('spp-popup-js', plugin_dir_url(__FILE__) . 'assets/js/popup.js', array('jquery'), '1.0', true);
wp_enqueue_style('spp-popup-css', plugin_dir_url(__FILE__) . 'assets/css/popup.css');
wp_enqueue_style('spp-admin-css', plugin_dir_url(__FILE__) . 'assets/css/admin.css'); // Admin custom styles
}
add_action('wp_enqueue_scripts', 'spp_enqueue_scripts');
add_action('admin_enqueue_scripts', 'spp_enqueue_scripts');
function spp_add_admin_menu() {
add_menu_page(
'Simple Popup Settings',
'Popup Settings',
'manage_options',
'simple-popup-settings',
'spp_settings_page',
'dashicons-welcome-widgets-menus'
);
}
add_action('admin_menu', 'spp_add_admin_menu');
function spp_register_settings() {
register_setting('spp_options_group', 'spp_popup_text');
register_setting('spp_options_group', 'spp_display_frequency');
register_setting('spp_options_group', 'spp_user_role');
register_setting('spp_options_group', 'spp_specific_pages');
add_settings_section('spp_main_section', 'Popup Customization', null, 'simple-popup-settings');
add_settings_section('spp_display_section', 'Display Settings', null, 'simple-popup-settings');
add_settings_field('spp_popup_text', 'Popup Text', 'spp_popup_text_callback', 'simple-popup-settings', 'spp_main_section');
add_settings_field('spp_display_frequency', 'Display Frequency', 'spp_display_frequency_callback', 'simple-popup-settings', 'spp_display_section');
add_settings_field('spp_user_role', 'User Role', 'spp_user_role_callback', 'simple-popup-settings', 'spp_display_section');
add_settings_field('spp_specific_pages', 'Specific Pages (IDs)', 'spp_specific_pages_callback', 'simple-popup-settings', 'spp_display_section');
}
add_action('admin_init', 'spp_register_settings');
function spp_settings_page() {
?>
<div class="wrap spp-settings-page">
<h1>Popup Settings</h1>
<form method="post" action="options.php" class="spp-form">
<?php
settings_fields('spp_options_group');
do_settings_sections('simple-popup-settings');
submit_button();
?>
</form>
</div>
<?php
}
function spp_popup_text_callback() {
$text = get_option('spp_popup_text', 'Welcome to our website!');
echo '<input type="text" name="spp_popup_text" value="' . esc_attr($text) . '" class="regular-text" />';
}
function spp_display_frequency_callback() {
$frequency = get_option('spp_display_frequency', 'once');
?>
<select name="spp_display_frequency" class="regular-text">
<option value="once" <?php selected($frequency, 'once'); ?>>First Visit Only</option>
<option value="daily" <?php selected($frequency, 'daily'); ?>>Once Every 24 Hours</option>
<option value="every_page_load" <?php selected($frequency, 'every_page_load'); ?>>Every Page Load</option>
</select>
<?php
}
function spp_user_role_callback() {
$role = get_option('spp_user_role', 'all');
?>
<select name="spp_user_role" class="regular-text">
<option value="all" <?php selected($role, 'all'); ?>>All Users</option>
<option value="subscriber" <?php selected($role, 'subscriber'); ?>>Subscribers Only</option>
<option value="editor" <?php selected($role, 'editor'); ?>>Editors Only</option>
</select>
<?php
}
function spp_specific_pages_callback() {
$pages = get_option('spp_specific_pages', '');
echo '<input type="text" name="spp_specific_pages" value="' . esc_attr($pages) . '" class="regular-text" />';
echo '<p class="description">Enter page IDs separated by commas (e.g., 1,2,3)</p>';
}
function spp_display_popup() {
$frequency = get_option('spp_display_frequency', 'once');
$text = get_option('spp_popup_text', 'Welcome to our website!');
$user_role = get_option('spp_user_role', 'all');
$specific_pages = explode(',', get_option('spp_specific_pages', ''));
if ($user_role !== 'all' && !current_user_can($user_role)) return;
if (!empty($specific_pages) && !in_array(get_the_ID(), $specific_pages)) return;
?>
<div id="spp-popup" style="display: none;">
<div class="spp-content"><?php echo esc_html($text); ?></div>
<button id="spp-close">Close</button>
</div>
<script>
jQuery(document).ready(function($) {
let shouldShowPopup = false;
if ("<?php echo $frequency; ?>" === "every_page_load") {
shouldShowPopup = true;
} else if ("<?php echo $frequency; ?>" === "daily") {
let lastPopupTime = localStorage.getItem("spp_last_popup_time");
let now = new Date().getTime();
if (!lastPopupTime || (now - lastPopupTime) > 86400000) {
shouldShowPopup = true;
localStorage.setItem("spp_last_popup_time", now);
}
} else if ("<?php echo $frequency; ?>" === "once") {
if (!localStorage.getItem("spp_popup_shown")) {
shouldShowPopup = true;
localStorage.setItem("spp_popup_shown", "true");
}
}
if (shouldShowPopup) {
$('#spp-popup').fadeIn();
}
$('#spp-close').on('click', function() {
$('#spp-popup').fadeOut();
});
});
</script>
<?php
}
add_action('wp_footer', 'spp_display_popup');
2. დამატებითი CSS ადმინისტრაციული გვერდისთვის (assets/css/admin.css)
.spp-settings-page h1 {
font-size: 24px;
color: #333;
}
.spp-form {
background: #f9f9f9;
padding: 20px;
border: 1px solid #ddd;
border-radius: 4px;
max-width: 600px;
}
.spp-form input[type="text"], .spp-form select {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
.spp-form .description {
color: #666;
font-size: 12px;
}

3. დაარქივება (ZIP)
ყველა ფაილი მოვათავსეთ ერთ ფოლდერში (მაგ. simple-popup-plugin), შემდეგ კი შევკუმშავ .zip ფაილად
ფოლდერის შექმნა: შექმენი simple-popup-plugin სახელწოდებით.
ინსტურქცია
ფაილების დამატება: დაამატე შემდეგი ფაილები ფოლდერში:
simple-popup-plugin.php(კოდი ბოლო პასუხშია)assets/css/popup.css(პოპაპის სტილები)assets/css/admin.css(ადმინ პანელის სტილები)assets/js/popup.js(ცარიელი, სკრიპტისთვის)
დაარქივება: ფოლდერი შეინახე .zip ფორმატში და ატვირთეთ WordPress-ში.